eas build 를 사용하여 android 빌드를 수행중, 공식문서에 기재된 아래 프로필 설정의 차이점이 궁금해서 정리해본다.
- developmentClient to true (default)
- distribution to internal
- android.buildType to apk
- android.gradleCommand to :app:assembleRelease, :app:assembleDebug or any other gradle command that produces .apk
{
"build": {
"development": {
"developmentClient": true
},
"android-apk-distribution": {
"distribution": "internal"
},
"android-apk": {
"android": {
"buildType": "apk"
}
},
"android-apk-gradle-debug": {
"android": {
"gradleCommand": ":app:assembleDebug"
}
},
"production": {}
}
}
1. developmentClient to true (defaul)
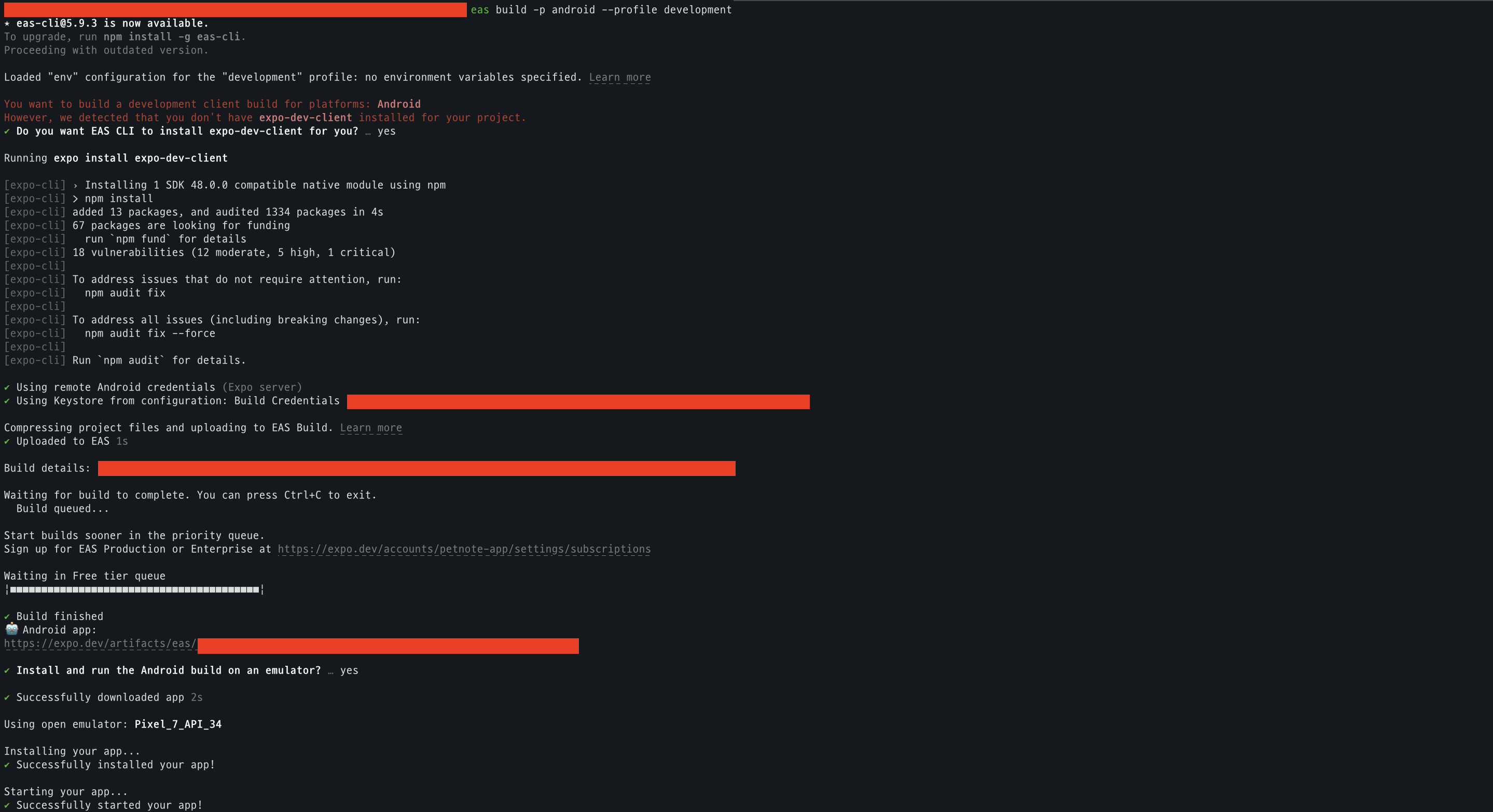
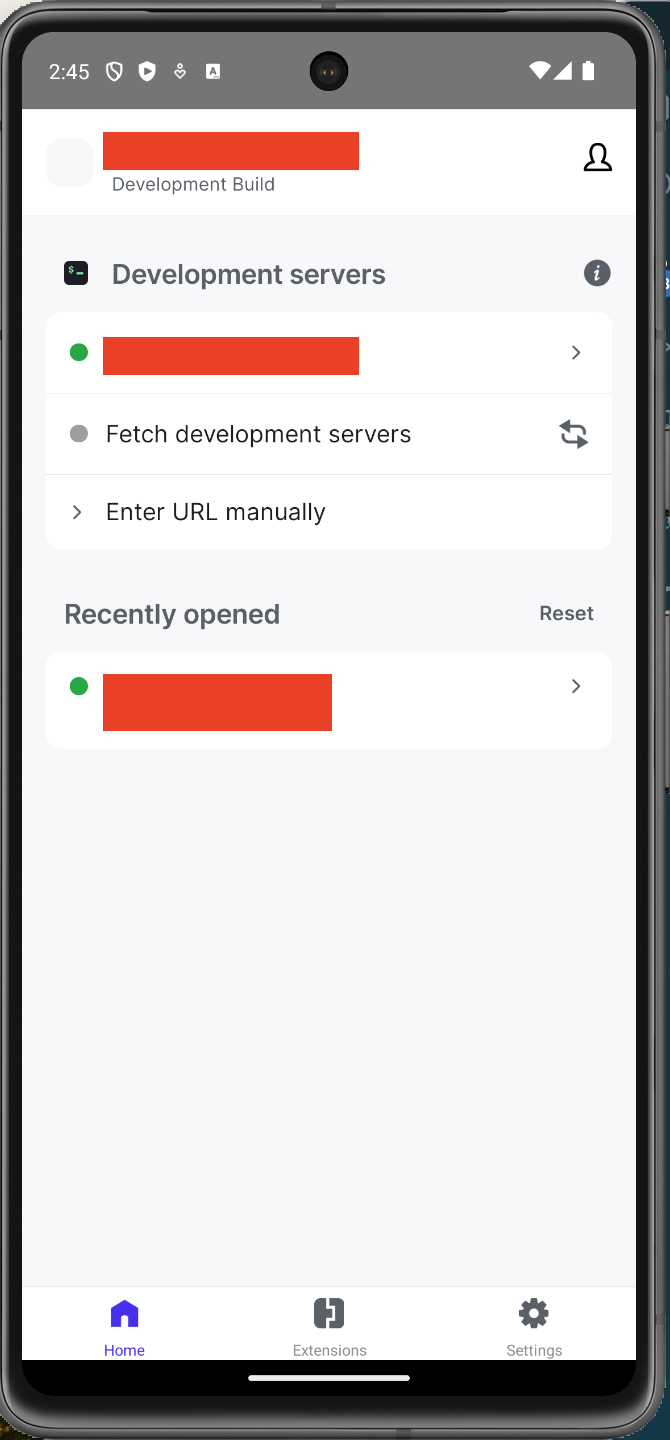
apk 파일로 빌드하며, apk 다운로드 링크가 제공된다. apk 빌드완료 후 expo-dev-clinet 를 사용하여 개발머신의 안드로이드 에뮬레이터에 띄우는 것이 특징이다. 그래서 expo-dev-client 가 설치되어 있지 않으면 설치를 요구한다. 개발머신에서 npx expo start --dev-client 커맨드를 사용하여 서버를 구동해야 하며, 에뮬레이터에서 해당 서버를 선택하여 사용한다.(아래 이미지참고)



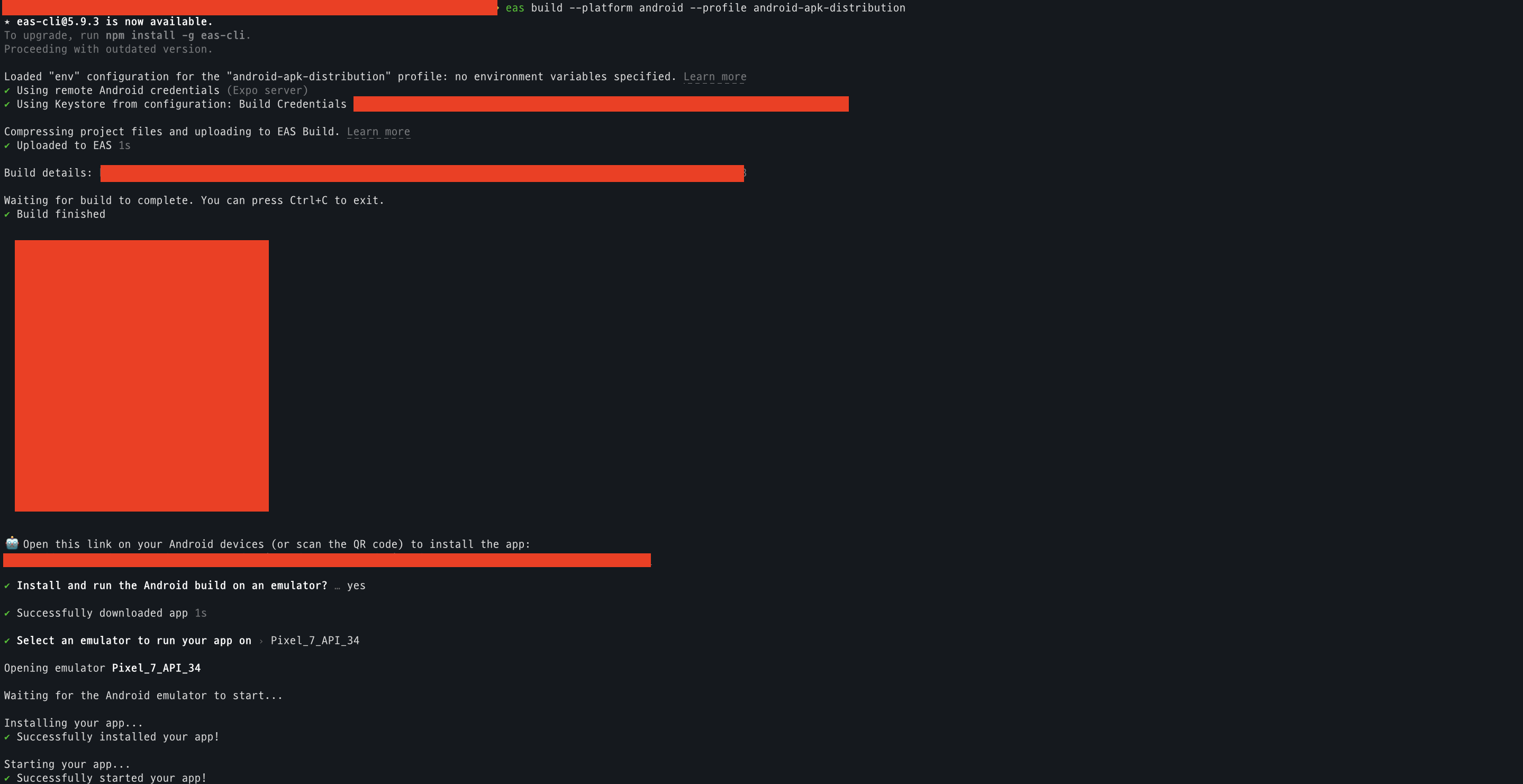
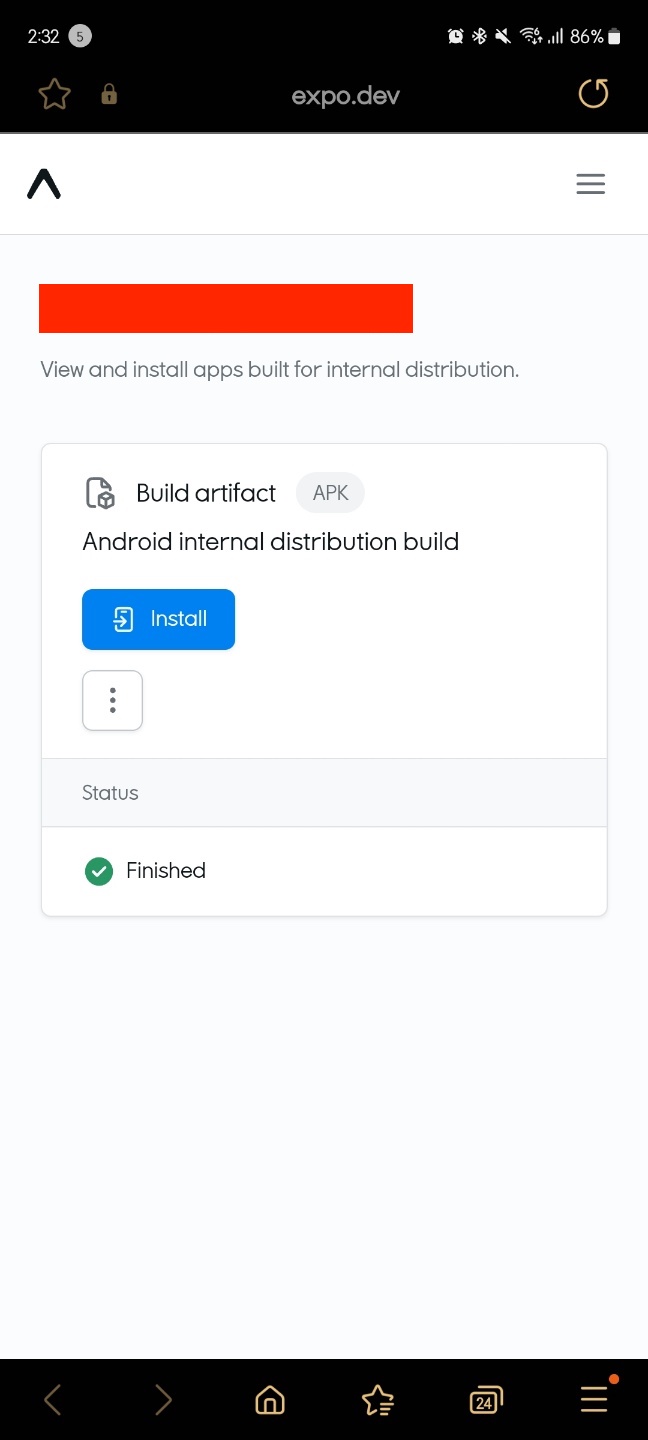
2. distribution to internal
빌드된 apk 파일을 다운로드 할 수 있는 QR과 링크가 생성되며, 이에 접속하면 손쉽게 팀원들에게 apk를 전달할 수 있다.


3. android.buildType to apk
apk 파일로 빌드되며, 다운로드 받을 수 있는 링크가 제공된다.

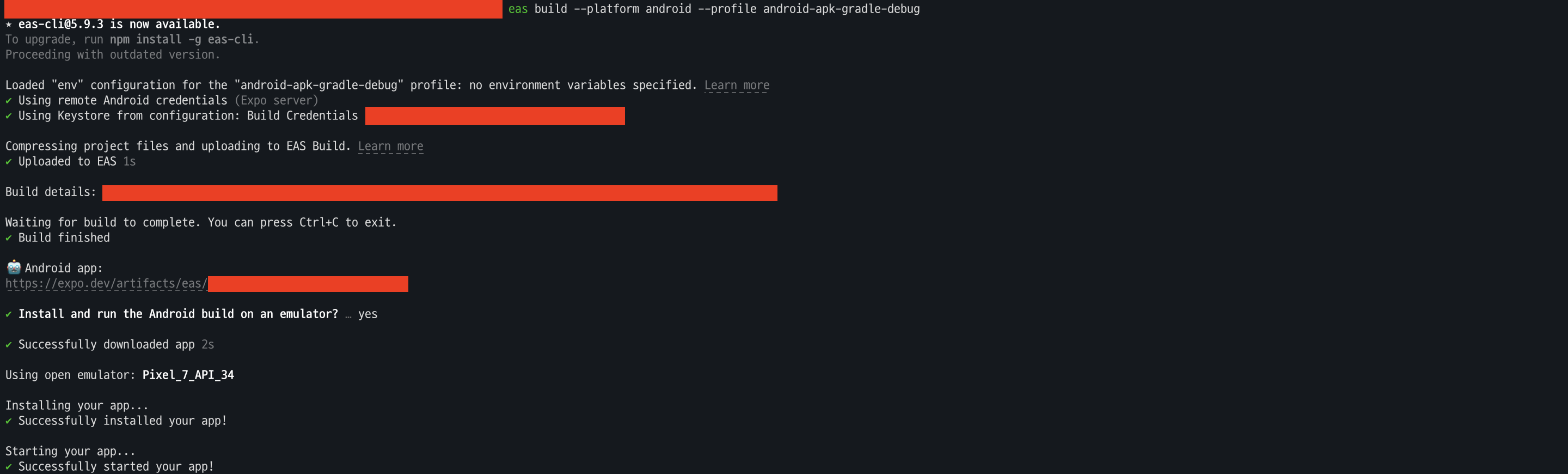
4. android.gradleCommand to :app:assembleRelease, :app:assembleDebug
gradle 을 사용해서 apk를 빌드한다. 마찬가지로 apk 다운로드 링크가 제공된다.(또다른 차이점은 모르겠음)

'Javascript > React Native' 카테고리의 다른 글
| [React Native] 리액트 네이티브 Graphql 사용을 위한 2가지 방식 (0) | 2019.09.22 |
|---|